WP Rocket Caching Plugin Review – 2025
 Iedereen die met een website in WordPress werkt wil dat een website zo snel mogelijk laadt.
Iedereen die met een website in WordPress werkt wil dat een website zo snel mogelijk laadt.
Dat is voor de gebruikers van je website erg prettig, maar ook voor jezelf. Het is allang geen geheim meer dat websitesnelheid een rankinfsfactor. Een lagere ranking betekent dat er minder mensen je website weten te vinden en dat wil je natuurlijk niet.
Je website versnellen met de WP Rocket plugin
In dit blog geef ik een review van één van onze favoriete plugins, WP Rocket. WP Rocket is een zgn. caching plugin en die zorgen ervoor dat je website een stuk sneller gaat laden dan zonder zo’n plugin, mits je deze wel goed instelt.
Als je in Google zoekt naar ‘Wat is caching’ krijg je het volgende antwoord:
Caching is een alternatieve vorm van gegevensopslag, die het opnieuw downloaden van dezelfde informatie of het opnieuw moeten uitvoeren van complexe berekeningen kan voorkomen. Veel browsers werken met caching.
Kort samengevat doet een caching plugin voor je WordPress websites, wat je browser voor je doet als je naar een website surft waar je al eerder bent geweest. De website zal veel sneller laden dan de 1e keer dat je keer deze bezocht. Van elke bezoeker op jouw website wordt de pagina al opgeslagen, zodat deze sneller getoond kan worden aan een nieuwe bezoekers, met als resultaat dat je gehele WordPress website een stuk sneller wordt.
Het fijne aan de WP Rocket plugin vind ik dat de deze alle mogelijkheden biedt om je WordPress website te versnellen, maar er sinds de vernieuwde interface (vanaf versie 3.0) met name voor zorgt dat zowel ervaren als onervaren WordPress gebruikers hun weg makkelijk weten te vinden.
Uiteraard zijn er ook van andere caching plugins te vinden, vele hiervan zijn gratis. Dat een voordeel is t.o.v. WP Rocket waar wel kosten aan verbonden zitten. Een groot nadeel hiervan is dat je zelf het meeste uitzoekwerk mag doen, mochten er probleem ontstaan..

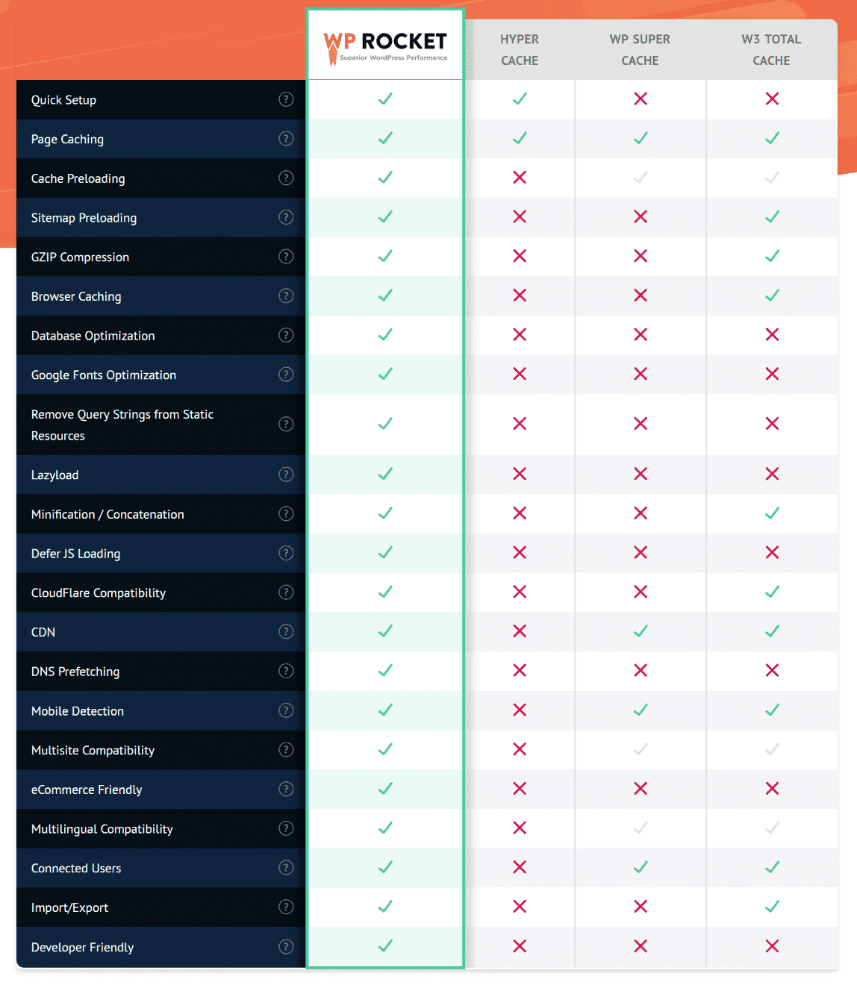
Alle features die de WP Rocket caching plugin biedt in vergelijking met de concurrentie
Zelf hebben we op onze WordPress websites in het verleden geëxperimenteerd met Super Cache en W3 total Cache, maar ik vond het heel lastig deze plugins goed in te stellen en liep regelmatig tegen problemen aan. Daarnaast kan de user-interface en het gebruiksgemak van Super en W3 total cache kan echt niet tippen aan de nieuwe versie van WP Rocket.
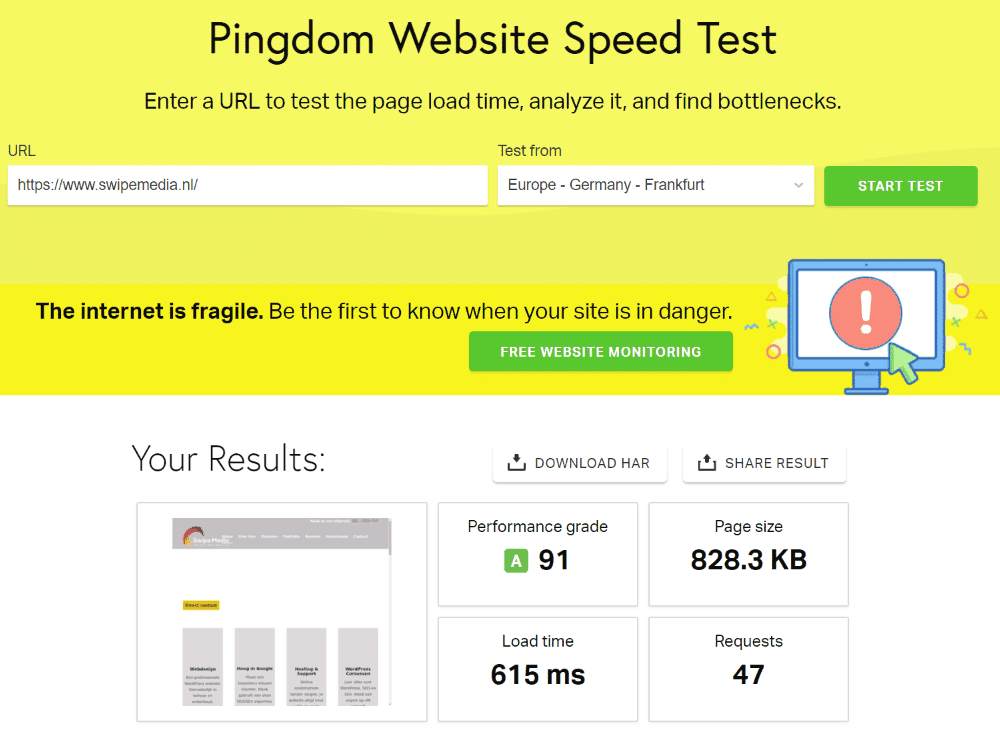
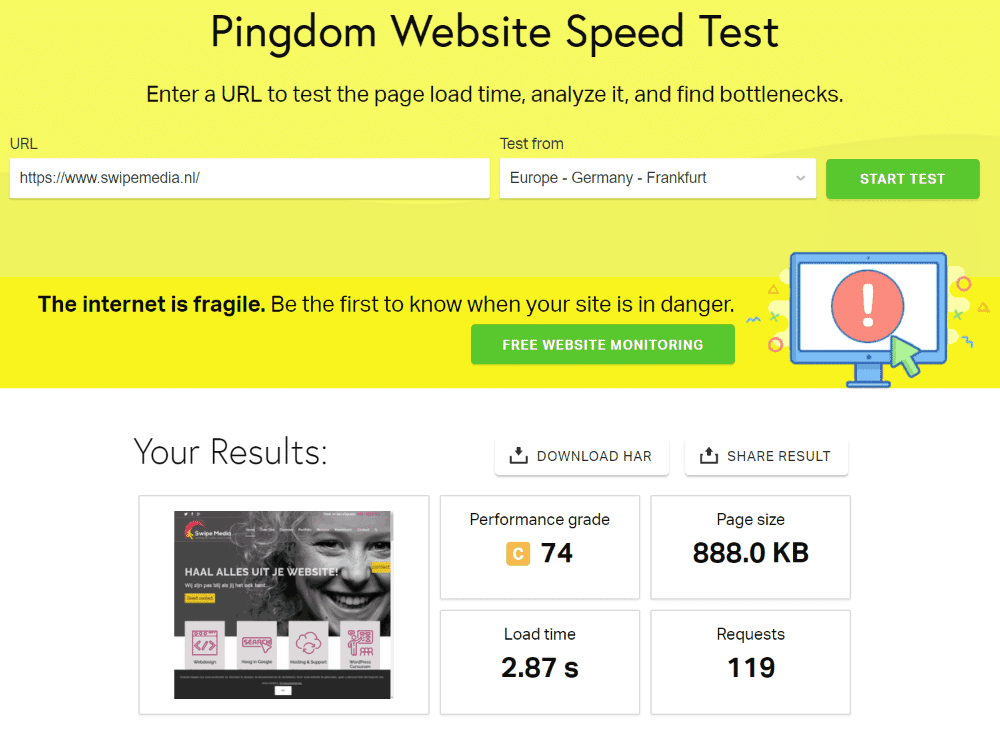
Met WP Rocket laadt onze website 466% sneller!
Voordat ik je meer vertel over de diverse instellingen van WP Rocket, laat ik zien wat het verschil is aan laadtijd met de WP Rocket plugin aan of uit op onze eigen website. We hebben de website getest via Pingdom en een screenshot gemaakt van de verschillende resultaten.

Onze website, met de WP Rocket plugin geactiveerd.

Onze website, met de WP Rocket plugin gedeactiveerd.
Een snelle rekensom leert dat als de plugin aan staat, de website maar liefst 466% sneller laadt dan zonder activatie van WP Rocket. Daarnaast verkleint de plugin ook de totale bestandsgrootte met en heeft het minder request laadtijd vanuit de server nodig. Dat zijn toch resultaten die wat zeggen, lijkt me zo.
Maar, wat doet WP Rocket nou precies?
In principe is WP Rocket een browser caching plugin, maar zorgt er daarnaast voor dat er tal van kleine optimalisaties worden uitgevoerd op je WordPress website.
Standaard doet het deze 5 dingen, zodra je de plugin activeert:
- Pagina caching (statische HTML-bestandscache)
- Browser caching (op Apache, indien beschikbaar op de server)
- GZIP-compressie (op Apache, indien beschikbaar op de server)
- Cross-Origin-ondersteuning voor webfonts (op Apache)
- Detectie en ondersteuning voor verschillende externe plug-ins, thema’s en managed WordPress hosting omgevingen
Vervolgens kun je binnen de interface de volgende instellingen zelf regelen:
- Cache preloading – hiermee kunt je de cache opbouwen, zodat je website consistent en snel i
- Minification – dit helpt bij het verkleinen en combineren van je CSS en JS-bestanden.
- Vraagteken strings verwijderen uit statische bronnen
- Lazy load – dit vertraagt het laden van afbeeldingen of video’s onder de vouw totdat een gebruiker de pagina begint te scrollen
- Uitstellen van JS loading
- Uitschakelen van emojis/embeds
- Combineren van Google Fonts files
Zodra je WP Rocket geïnstalleerd en geactiveerd hebt zullen alle functies die ik hierboven heb beschreven automatisch geïmplementeerd worden binnen je website.
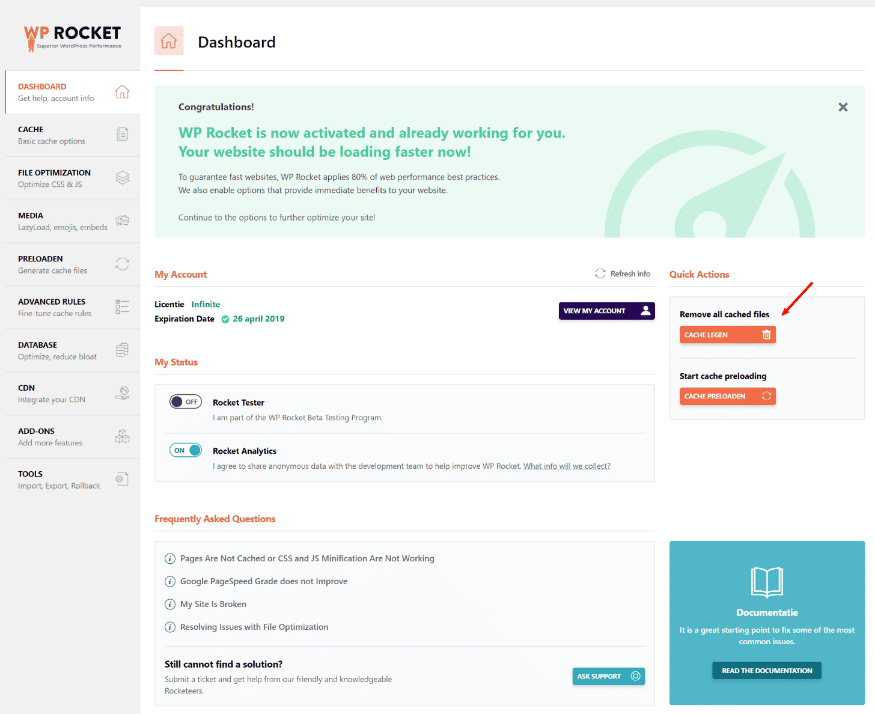
In het beginscherm van het dashboard kun je gemakkelijk de cache van de gehele WordPress website legen of de complete site in één keer preloaden. Om je een algemene indruk van alle (soms wat geavanceerde) mogelijkheden te geven die deze geweldige plugin je biedt, zal ik de instellingen hieronder met je doornemen.

Het vernieuwde dashboard van WP Rocket vanaf versie 3.0
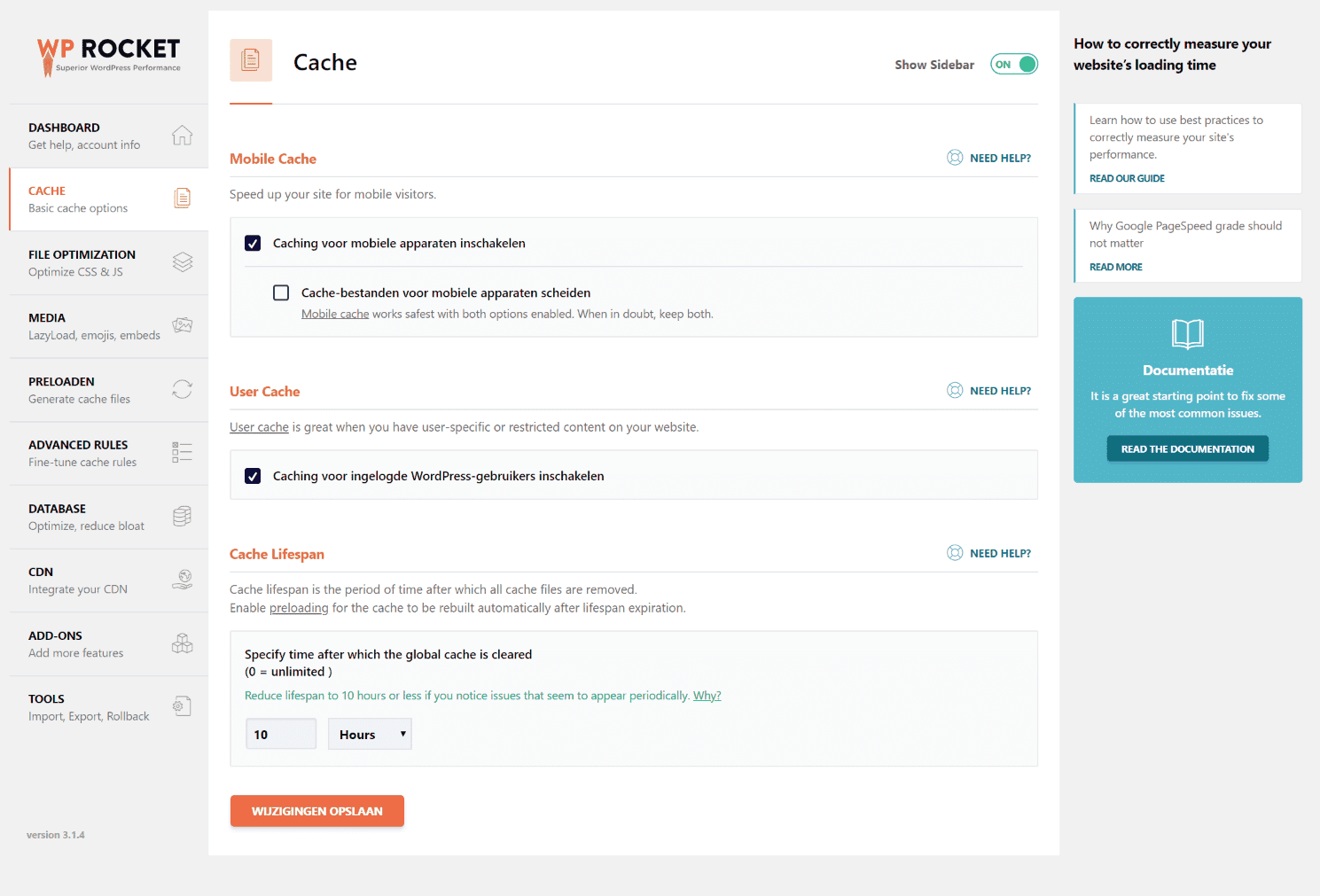
Basis caching opties van WP Rocket plugin
Als je het tabblad cache selecteert kun je zelf bepalen de caching van de pagina werkt op basisniveau.
Daarbij heb je de volgende mogelijkheden:
- Mobile gebruikers opnemen / uitsluiten van de WordPress caching
- Ingelogde gebruikers opnemen of uitsluiten om pagina’s in de cache te zien
- Caching voor HTTPS-pagina’s inschakelen mocht je een SSL-certificaat gebruiken.
- Instellen hoe lang een pagina in de cache blijft. De standaardinstelling is 10 uur.

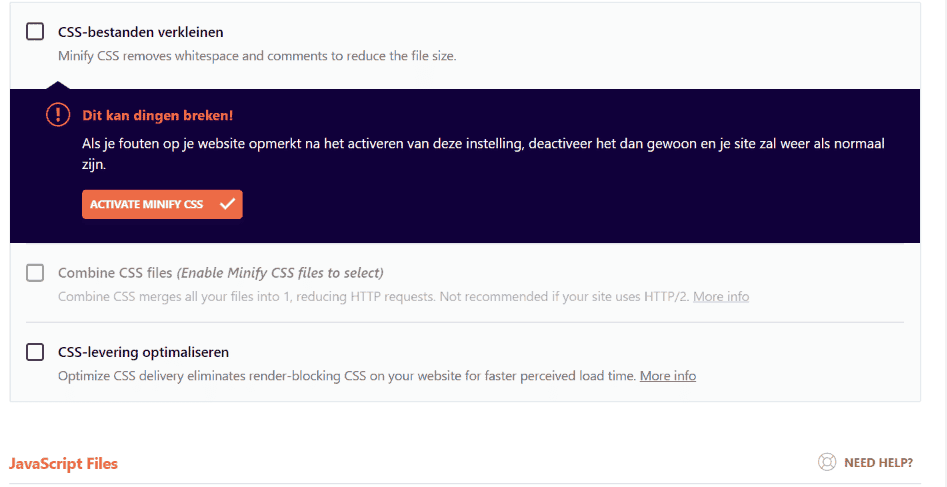
File Optimization
Binnen dit tabblad zijn de instellingen voor minificatie en CSS & JS (Javascript) optimalisatie in te stellen.
- Minificatie verkleint de grootte van de code van de site door onnodige tekens (witruimte) te verwijderen zonder dat dit invloed heeft op de werking van je WordPress website.
- Concatenation (aaneenschakeling) vermindert het aantal bestanden op uw site door meerdere CSS / JS-bestanden samen te combineren.
Verder zijn er nog een aantal wat geavanceerdere zaken in te stellen op deze pagina zoals:
– Uitschakelen van CSS / JS met render-blocking
– Combineren van Google Fonts-bestanden (handig als je meerdere Google-lettertypen de website gebruikt)
– Verwijderen van query-strings uit statische bronnen (het effect hiervan zal niet groot zijn, maar het kan je GT-metrix score verbeteren)
Mijn advies is om zoveel mogelijk van de voorgestelde opties te activeren. Belangrijk is om dit steeds per optie te doen, vooral bij de geavanceerde opties. Je zult ook merken dat WP Rocket zelf met het advies komt om het te testen en bij eventuele problemen de optie af te zetten.

Media en Lazy Loading
Via het tabblad Media kun je lazyload voor afbeeldingen en / of video’s inschakelen, en WordPress emoji’s en insluitingen uitschakelen.
Een van de functies die hier echt goed is, is de optie om YouTube-video-iframes te vervangen door een statische voorbeeld afbeelding. Als je veel YouTube-video’s op je site insluit, is dit een geweldige manier om je site te versnellen zonder veel bruikbaarheid te verliezen.
Preloaden
Zonder de site vooraf in te laden (preloaden) bouwt de site alleen de cache voor een pagina wanneer iemand ook daadwerkelijk deze pagina bezoekt. Met preloading zorg je ervoor dat alle bezoekers deze cache pagina zien door de cache zelf te cachen in plaats van te wachten tot iemand de pagina bezoekt.
Een van de voordelen van WP Rocket is dat het je twee verschillende manieren biedt om je cache vooraf te laden. Je kunt preloaden met een sitemap of via een preload-bot. De eerste heeft mijn eigen voorkeur omdat dit vrij simpel zonder problemen is uit te voeren. Het gebruik van een preload-bot kan problemen veroorzaken op de wat zwakkere (budget) servers.
Geavanceerde instellingen
Als algemene gebruiker zul je deze tab zelden of nooit gebruiken. Voor de geavanceerde gebruiker biedt WP Rocket uitgebreide regels en instellingen zodat je nog meer controle hebt over verschillende cache instellingen.
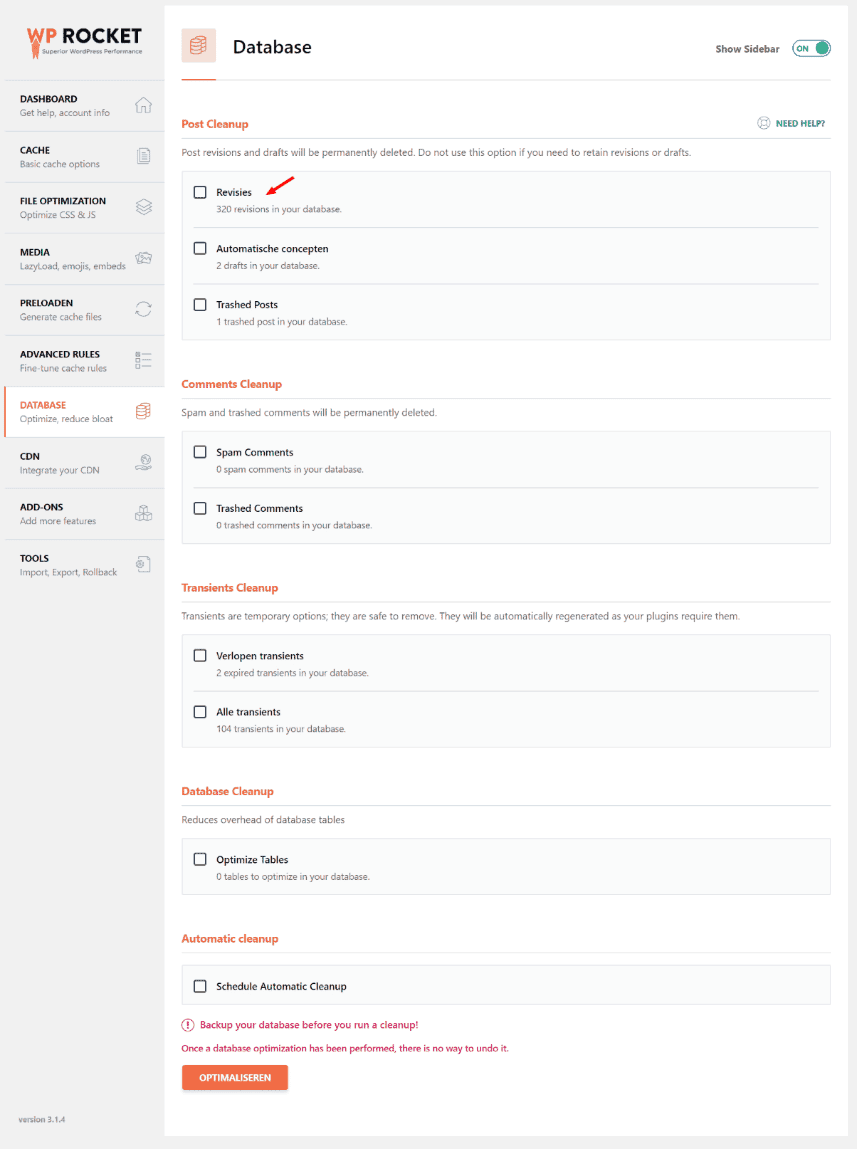
Database – Optimaliseer je database
Naarmate een site langer bestaat, slaat een database een wirwar op van revisies, gedelete comments en andere troep die je database daardoor steeds meer vervuild. In dit tabblad kan je met 1 klik je gehele database opschonen. Ideaal toch! Dat scheelt je weer een extra plugin ;).

CDN – Content Delivery Network
Als je een CDN gebruikt om de wereldwijde levering van de site te versnellen, kan WP Rocket ook daarmee helpen. Simpel uitgelegd kun je met een CDN ervoor zorgen dat je de afbeeldingen van je website vanuit een andere server ophaalt. Hierdoor wordt je eigen server minder belast en zal de website weer sneller werken.
Zo kun je bijvoorbeeld één CNAME gebruiken voor uw afbeeldingen en een andere voor de rest van uw bestanden.
Als je gebruik maakt van een CDN zoals Cloudflare bevat WP Rocket ook een speciale Cloudflare-add-on die je kan helpen bij het instellen Cloudflare en waarmee u bepaalde aspecten van de Cloudflare-service rechtstreeks vanuit de WP Rocket-interface kunt bedienen.
Conclusie
WP Rocket is één van de plugins waar we al een langere tijd gebruik van maken en nog steeds heel erg tevreden over zijn. De plugin wordt niet voor niets standaard meegeleverd (inclusief optimalisatie) bij onze managed WordPress hosting – en onderhoudspakketten vanaf Swipe Business.
Eerlijk is eerlijk, er zijn andere caching plugins (W3 total cache bv.) te gebruiken. Een voordeel t.o.v. WP Rocket is dat deze plugins geen geld kosten, althans niet voor de aanschaf van de plugin.
Maar onderschat niet de tijd die je nodig zult hebben deze plugins te leren kennen, binnen een interface die vele malen minder inventief en overzichtelijk is. De tijd die je hier waarschijnlijk aan kwijt zult zijn, is de $39 dollar die WP Rocket jaarlijks kost, zeker meer dan waard.
Mocht je tijdens het instellen van de plugin op je sites tegen problemen aanlopen, dan heb je toegang tot een snelle en zeer betrokken klantenservice met goede support.