Is Elementor de beste WordPress page builder?
Voor website redacteuren, content-editors en zelfstandige ondernemers is het wellicht de beste uitvinding sinds gesneden brood: page builders voor het CMS.
Elementor voor WordPress is op dit moment helemaal hot! Om je beetje wegwijs te maken binnen deze populaire WordPress page builder hebben we de plugin eens goed onder de loep genomen.
Wat kun je er precies mee? Wat zijn de voor- en nadelen? En hoe verhoudt het zich tot andere populaire page builders voor WordPress? Je vindt de antwoorden in het onderstaande artikel.
Snelle navigatie
Page builders, wat een uitvinding!
Voor iedereen die wel regelmatig content op zijn WordPress websites aanpast, maar zich liever niet uren in ingewikkelde code begeeft, is een WordPress page builder ideaal.
Zowel CMS’en als plugins streven daarbij naar optimaal gebruiksgemak.
Het systeem dat uiteindelijk de meeste functies biedt in een relatief simpele interface, is bereikbaar voor de grootste groep consumenten.
Die groep, waar jij als lezer wellicht ook deel van uitmaakt, wil namelijk zo snel en simpel mogelijk WordPress websites kunnen maken en onderhouden.
(Tip!) Lees dit artikel als je meer wilt weten over hoe WordPress werkt.
Wie het creëren en aanpassen van complexe, visuele producten het eenvoudigst mogelijk weet te maken dan al niet met behulp van plugins, verwerft een cruciaal marktaandeel.
Zoals de meeste visual editors, is Elementor bij uitstek bedoeld voor wie geen professionele webdesigner is – al is er ook een Pro versie – en/of geen zeeën van tijd heeft.
Met andere woorden: voor wie het beheer en maken van WordPress websites geen dagtaak is. Zonder kennis van code nodig te hebben tuig je met Elementor een volwaardige en visueel aantrekkelijke pagina op.
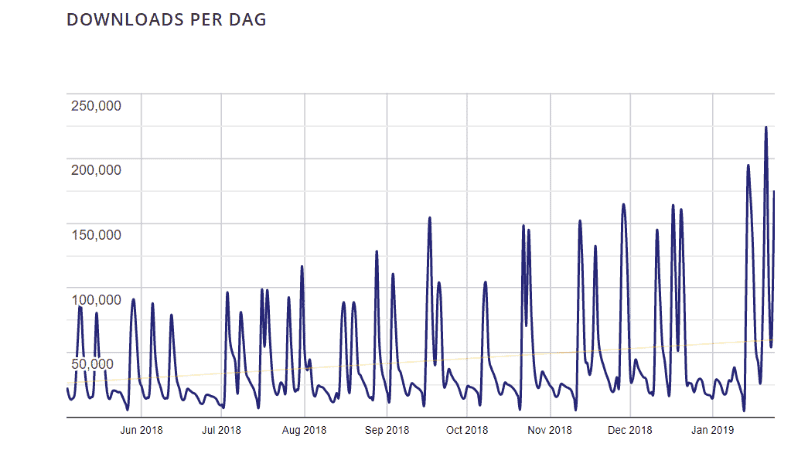
Vooruitlopend op de review kunnen we stellen dat Elementor prima past in de hierboven geschetste ontwikkeling. Begonnen in 2016 en begeeft zich nu (begin 2019) al rap richting één miljoen gebruikers.
Die de WordPress plugin bovendien waarderen met gemiddeld een indrukwekkende 4,8 (op basis 5).
Een populaire WordPress plugin dus, met een grote en groeiende user base.

Downloadstatistieken – Elementor WordPress page builder plugin
Laten we eens kijken, waarom de Elementor page builder zo populair is.
Elementor WordPress plugin – De Basics
Elementor is een WordPress plugin waarin je visueel de content van je template (thema) aanpast. Jij ziet het dus zoals de gebruikers van je website het zien. Daarbij omzeil je niet alleen de onderliggende code, maar in de meeste gevallen ook de HTML.
Als je de WordPress plugin geïnstalleerd hebt, vind je de editor bovenaan elke pagina in van je WordPress.
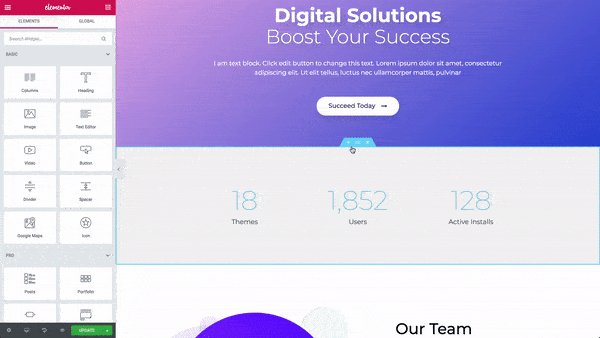
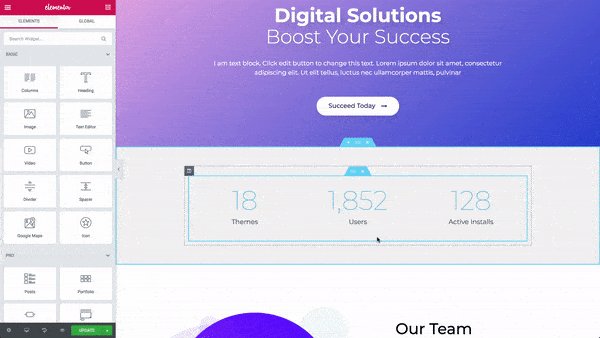
Eenmaal in de editor maak je gebruik van de zgn. drag en drop functie. Via het menu links sleep je content-boxen naar de gewenste plek en voeg je de content toe.
In de bovenstaande video is te zien hoe de menu widget van Elementor werkt.
Heel eenvoudig dus en op zich niet uniek. Het drag en drop-menu pas je eenvoudig aan in grootte, door te slepen met de muis.
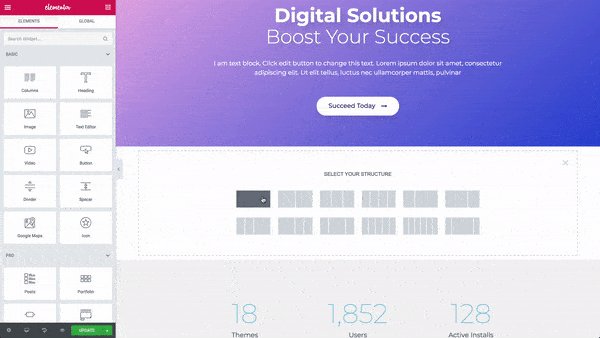
De drag en drop-editor werkt met secties en boxen. Het werkt het eenvoudigst door je pagina eerste te vullen met secties – er zijn er twaalf beschikbaar – en deze later te vullen met content-boxen.
Premade Elementor templates
Per sectie kies je een bepaalde vormgeving, die wordt toegepast op alle content binnen die sectie. Tenminste, als je met niets begint.
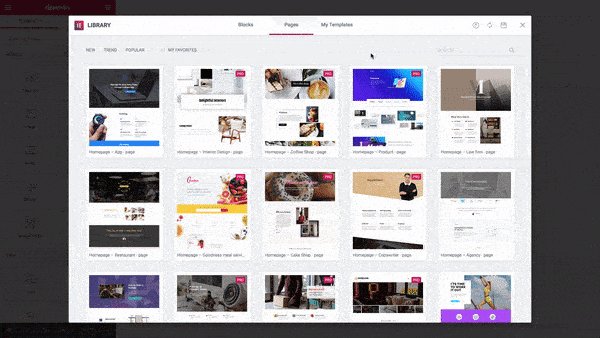
Vanzelfsprekend heb je ook de beschikking over een indrukwekkend aantal (ruim 300) premade templates, waarin de layout al grotendeels voor je is ingevuld.
Een niet te onderschatten voordeel. Want een dergelijk aantal templates vergroot de kans dat er tenminste één ook daadwerkelijk aansluit bij je wensen en je niet vanaf nul iets hoeft op te bouwen.
Ideaal dus voor wie juist een WordPress page builder kiest op basis van gemak en tijdsbesparing.
Elementor biedt bovendien ruime keuze aan verschillende widgets. Inclusief WordPress widgets en eventuele andere widgets die je geïnstalleerd hebt.
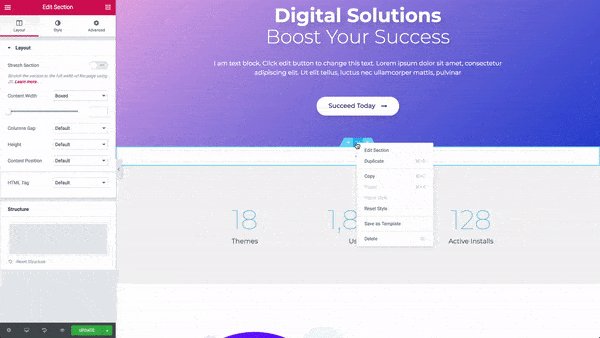
Voor alle secties en boxen geldt natuurlijk dat je ze ook individueel kunt aanpassen en vormgeven. Dit doe je door ze simpelweg te selecteren.
Je krijgt dan linksboven een menu aangeboden waarin op toegankelijke wijze je opties worden weergegeven.
Omdat Elementor voor WordPress een visuele editor is, zie je direct de gevolgen van je aanpassingen.
De basis interface van Elementor is niet fundamenteel verschillend van andere visual editors voor WordPress websites. Toegankelijk, intuïtief en met een niet al te steile leercurve.

Elementor – Premade Templates
Je kunt de plugin dus gewoon installeren in al je WordPress websites en ermee aan de slag gaan. De wijzigingen die je aanbrengt zie je direct, maar pas als je ze opslaat worden ze definitief.
Daarmee kun je veilig je eigen vaardigheid aanscherpen en de resultaten van je werk beoordelen, zonder problemen te creëren die je zelf niet kunt oplossen.
Samenstelling van het menu
Zoals de meeste visual editors binnen WordPress websites beschikt Elementor over een (schaalbaar) menu aan de linkerzijde van je scherm.
Met het menu helemaal linksboven (in de paarse Elementor balk) selecteer je ofwel de pagina-instellingen.
Hier zitten bepaalde vormgevingsopties en instellingen voor de gehele pagina. Ofwel elementen óp de pagina. Dat betreft dus secties en boxen die je sleept naar de pagina.
Linksonder vind je een aantal andere belangrijke opties. Allereerst de exit/preview knop. Een knop om vanuit weergave op verschillende devices te werken.
Vanzelfsprekend is Elementor responsive. Met deze optie bekijk je de pagina direct zoals deze wordt weergeven op andere devices. De desktopweergave is standaard.
Ook toegankelijk vanuit het menu linksonder is het overzicht van templates en, niet onbelangrijk, de grote groene save knop.
Wijzigen zijn pas definitief als je ze opslaat. Zelfs dan kun je ze eenvoudig terugdraaien met het versiebeheer in bij de pagina-instellingen (in de paarse balk linksboven).
Specifieke elementen in Elementor
Templates
Hierboven zijn we al even kort ingegaan op de Elementor templates. Op zichzelf een vrij standaard onderdeel van een WordPress visual editor.
De templates van Elementor zijn echter geheel aanpasbaar en uit te breiden.
Op basis van je eigen ontwerpen kun je dus templates toevoegen, terwijl je ook bestaande templates aanpast en opslaat (als nieuw template).
Dit maakt Elementor geschikt voor zowel ervaren als minder ervaren gebruikers.
Beginners – of wie er gewoon niet te veel tijd aan kwijt wil – pakken een bestaand template en tweaken dat naar hun voorkeur.
Ervaren WordPress gebruikers maken hun eigen templates, afgestemd op hun voorkeuren.
En de templates beperken zich zeker niet tot de website waar je dan aan werkt.
Met Elementor zet je templates eenvoudig over van de ene naar de andere site met de Elementor WordPress plugin. Een krachtige functionaliteit voor gebruikers die meerdere WordPress websites beheren.
In de bovenstaande video is te zien hoe je Elementor templates import- en exporteert.
Teksten aanpassen
Een andere leuke feature is het aanpassen van tekst in de editor.
Opvallend veel page builders plugins gebruiken daarvoor een pop-up constructie. Waarbij je klikt op het tekstblok en een edit-module verschijnt. Die extra tussenstap is niet nodig en weinig intuïtief.
Zo zijn blijkbaar ook de ontwikkelaars van Elementor van mening.
In Elementor pas tekst gewoon direct aan door deze te selecteren. Om de geselecteerde tekst heen verschijnen dan vanzelf enkele opmaakopties.
Qua intuïtiviteit en gebruiksvriendelijkheid valt ook revisiehistorie op.
Met andere woorden: het overzicht van alle wijzigingen die jij en andere editors gedaan.
Archivering is natuurlijk niet de voornaamste functie hiervan. Wel het herstellen van fouten. Want ondanks de toegankelijkheid en gebruiksvriendelijkheid van Elementor is fouten maken onvermijdelijk.
Soms zelfs zodanig dat een reguliere aanpassing of het niet opslaan van je wijzigingen niet voldoende is.
Dan ga je via de paarse Elementor balk linksboven eenvoudig naar revisiehistorie. Daar zet je de pagina eenvoudig terug naar een eerdere versie.
Ook de scope van Elementor is groter dan die van veel andere visual editors plugins. Zo pas je ook eenvoudig footers en headers aan.
In ruime integratiemogelijkheden met andere plugings en software (MailChimp, ActiveCampaign, WooCommerce, WP Rocket, etc.) is Elementor zeker niet uniek. Maar het is wel goed om te weten.
Ook goed om te weten is dat Elementor heel goed is ingericht om je webshop mee vorm te geven. De benodigde widgets daarvoor zijn volop aanwezig.
Mocht je ooit besluiten om te stoppen met Elementor en de plugin geheel uit het WordPress thema te verwijderen; dat kan eenvoudig zonder een ‘graf’ aan overbodige code achter te laten.
Iets dat bijvoorbeeld wel geldt voor WPBakery Page Builder en Divi Builder en dat is volgens ons een hele grote pré voor Elementor.
Responsiveness
Hoe schalen jouw webpagina’s op verschillende beeldformaten en devices? Een responsive website is natuurlijk de standaard. Dat geldt dus ook zeker voor een pagina gemaakt met Elementor.
De opdeling van content in secties en boxen, maakt het niet alleen voor jou makkelijker.
Ook de gebruiker van je pagina krijgt een leeservaring die prettiger is. Want naar gelang het beeldformaat kan er natuurlijk met de secties geschoven worden, zonder dat content wordt afgebroken of onnatuurlijk wordt weergegeven.
Hoe die weergave er precies uitziet, bekijk je eenvoudig zelf met de daarvoor bedoelde optie in het menu linksonder.
Qua responsiveness heeft Elementor nog een unieke troef in handen: je kunt per device wijzigingen aanbrengen in de pagina.
Los dus van de responsiveness die automatisch is ingebouwd en het kunnen previewen daarvan, kun je ook naar eigen inzicht wijzigingen aanbrengen in de weergave voor een bepaald soort device of bepaald formaat.
Vaak om de weergave nog even net iets mooier te maken. Want automatisch schalen voorkomt dat je content van het scherm valt, maar niet per se dat de uitlijning of de ruimte tussen content helemaal natuurlijk oogt.
Daar kun je met Elementor dus op checken en direct op handelen voor een bepaalde weergave. Dat gaat zo ver dat je zelfs voor kunt kiezen om content of elementen op een bepaald formaat niet weer te geven.
In de bovenstaande video is te zien hoe je je website responsive maakt m.b.v. Elementor.
Kosten
De standaarduitvoering van de Elementor WordPress Editor is helemaal gratis. :-)
Je voegt ‘m simpel toe aan het WordPress thema, zoals je dat met elke andere plugin doet. Zoals gezegd is er ook een Elementor Pro versie. Die is voor de gevorderde gebruiker of voor degene die net wat meer uit de Elementor page builder wil halen.
De Pro versie kost enkele tientjes per jaar, voor een enkele website. Hieronder staat een aantal functionaliteiten die de Elementor WordPress Editor Pro versie biedt:
• Meer contentblokken en standaard templates;
• Het toepassen van custom CSS in elk contentblok;
• Aanpassen van webformulieren binnen de Elementor-omgeving;
• Volledige integratie met WooCommerce.
Maar de belangrijkste functie van Elementor Pro versie is volgens ons de mogelijkheid om je eigen Elementor themes te bouwen. Dat doe je eveneens met een toegankelijke drag en drop functie.
Cursus Elementor
Wie kennis heeft van CSS of een blog of webshop heeft, is vaak professioneel bezig met webdesign. Voor deze doelgroep biedt de Elementor Pro versie, buiten de hierboven genoemde extra’s, nog veel meer leuke en vooral nuttige functionaliteiten.
Mocht je die kennis niet hebben, treur dan niet. In onze WordPress cursus komt de basis plug-in uitgebreid aan de orde.
In de gevorderde WordPress cursus Elementor leren we je een complete website bouwen met behulp van de Elementor Pro plugin.
Voor- en nadelen
Voordelen
• Beschikbaar in 23 talen, waaronder Nederlands;
• Enorm eenvoudig in het gebruik;
• Gratis (basisversie);
• Realtime preview;
• Toegankelijke revisiehistorie met eenvoudig herstel van vorige versies;
• Eenvoudig helemaal opnieuw beginnen met pagina’s, zonder hinder van hardnekkige stijlelementen uit je WordPress Theme.
Nadelen
• Er zijn nog wat onopgeloste problemen met hyperlinks. Het customizen daarvan werkt nog niet helemaal zoals het moet en ook worden deze nog niet goed overgenomen uit je huidige theme.
• De opmaak van tekst is een beetje buggy. Het duurt soms even voordat je aanpassingen consequent zijn doorgevoerd en soms gebeurt dit helemaal niet.
• Ondanks het ruime aanbod widgets, ontbreekt een fatsoenlijke tabel. Is natuurlijk op te lossen met een externe widget, maar een tekortkoming is het wel.
Conclusie
Je zou prima kunnen betogen dat er betere (visual) content editors beschikbaar zijn voor WordPress.
Afhankelijk van je gebruiksdoel en hoeverre je een meer ervaren gebruiker bent. Maar voor de gemiddelde gebruiker is Elementor de beste page builder die momenteel beschikbaar is.
De (gratis) basisversie is naar onze mening vrijwel ongeëvenaard, in termen van wat je krijgt zonder extra kosten te hoeven maken.
In bredere zin kun je stellen dat waar de kracht van Elementor zit – gebruiksvriendelijkheid en héél veel mogelijkheden voor een gratis page builder – ook de zwakte zit. Er ontbreekt een zekere focus, die sommige andere editors wel hebben. Bijvoorbeeld op blogs of e-commerce.
Maar de plugin is aan een gigantisch snelle ontwikkeling bezig, hierdoor zijn er steeds vaker en sneller verbeteringen en aanpassingen beschikbaar. Naar ons idee zullen deze “zwakkere punten” , snel tot de verleden tijd behoren.
Een visual editor is een must have voor elke webbeheerder die niet goed in de code zit. En als je er dan toch een moet gebruiken, gebruik er dan een die gratis is en goede reviews krijgt.
Meer weten over Elementor of een Elementor cursus volgen? Zie onderstaande links:




 Iedereen die met een website in WordPress werkt wil dat een website zo snel mogelijk laadt.
Iedereen die met een website in WordPress werkt wil dat een website zo snel mogelijk laadt.