Alles over WordPress inloggen
WordPress is het meest gebruikte web-based Content Management Systeem voor het maken van websites en webshops.
Om WordPress te kunnen gebruiken, moet je eerst inloggen, oftewel inloggen in je WordPress account.
Inhoud
- Waar vind ik mijn WordPress inlog-gegevens
- Inloggen WordPress website
- Wachtwoord vergeten, wat nu?
- Binnen WordPress inloggen zonder gebruikersnaam en E-mailadres?
- Sneller inloggen in WordPress website
- WordPress Inloggen met een ander adres
- Hoe kan ik het inloggen in WordPress nog beter beveiligen?
- Inloggen WordPress lukt niet
- Meer weten
Waar vind ik mijn WordPress inlog-gegevens?
Zoals gezegd, heb je een WordPress account nodig met gebruikersnaam en wachtwoord.
Heb je een eigen WordPress-website, dan heb je vaak al een account.
Maak je gebruik van een hostingpartij en heeft die WordPress al voor je geïnstalleerd? Dan heb je de inlog-gegevens waarschijnlijk al via de e-mail van hen ontvangen.
Inloggen WordPress website
Ben je in bezit van een WordPress account, dan kun je naar je website gaan en achter de URL “wp-admin” typen.
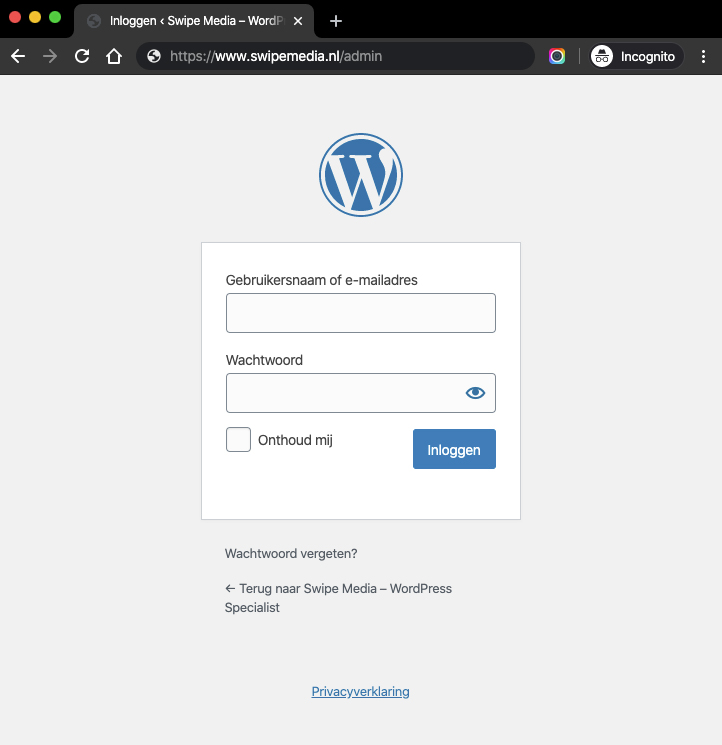
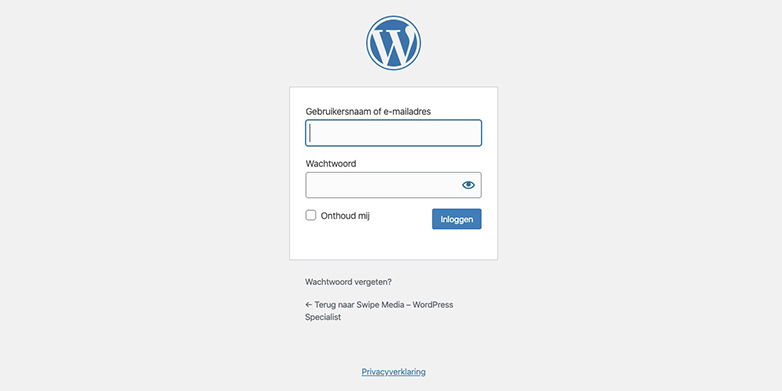
Als het goed is verschijnt dan het inlogscherm van WordPress voor je website.
Hier vul je je login gegevens in. Handig hierbij is het selectievakje, waarbij je kunt aangeven of je de inloggegevens wilt laten onthouden, zodat je in de toekomst automatisch kan inloggen.

Inlogscherm van WordPress met gebruikersnaam en wachtwoord.
Wachtwoord vergeten, wat nu?
Ben je je WordPress wachtwoord vergeten? Geen paniek, dit hoeft geen probleem te zijn.
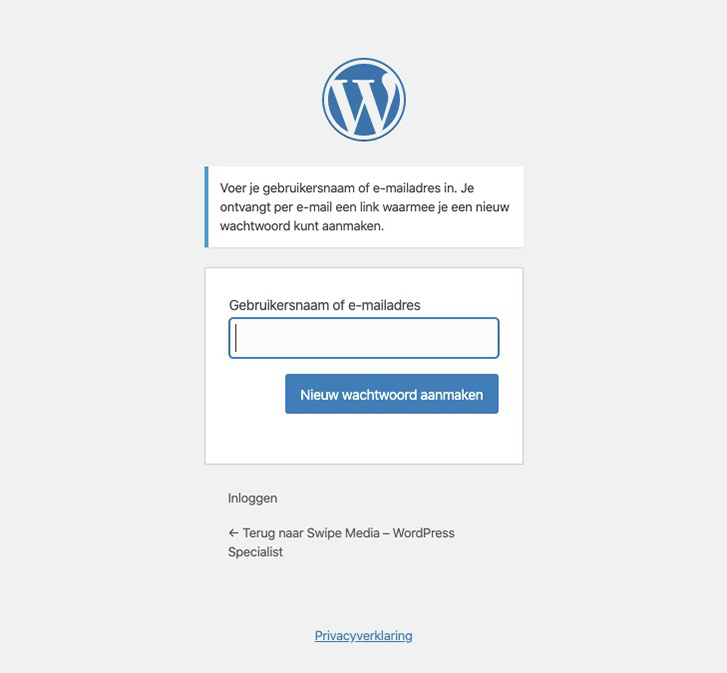
Om een nieuw wachtwoord te vragen klik je op de link “Wachtwoord vergeten?” in het inlogscherm van WordPress.
In dit scherm kun je je gebruikersnaam of e-mailadres doorgeven. Waarom je e-mailadres? Je e-mailadres geef je door als je ook je gebruikersnaam bent vergeten.
Als je dit gedaan hebt, krijg je een mailtje met daarin je gebruikersnaam en een link naar een wachtwoord reset-pagina.
Zorg bij het resetten van je wachtwoord dat je altijd een sterk wachtoord kiest en uiteraard moet je deze gegevens onthouden.
Een sterk wachtwoord voldoet aan de volgende kenmerken:
- Tenminste 1 cijfer en/of leesteken (%, &, *, #)
- Tenminste 1 hoofdletter
- Tenminste 7 karakters
Je hebt nu weer een wachtwoord waarmee je veilig kan inloggen in je WordPress website account.
Tip: Maak gebruik van een zgn. wachtwoordmanager, deze zal in de toekomst al je gegevens onthouden.

Binnen WordPress inloggen zonder gebruikersnaam en e-mailadres
Wat nu als je je e-mailadres, gebruikersnaam en wachtwoord niet meer weet, kun je dan nog wel inloggen in jouw WordPress account?
Jawel dat kan gelukkig nog! En wel op de volgende 2 manieren:
- E-mail zoeken die je hebt ontvangen bij het aanmaken van je account (makkelijk);
- De WordPress database bekijken en je gebruikersnaam opzoeken. (moeilijker);

Manier 1 is eenvoudig, maar hoe zit het met de tweede manier?
Deze is technischer en het kan zijn dat het niet werkt als je het zelf doet. Vraag dan je hostingpartij hoe je bij het phpMyAdmin gedeelte kunt komen.
Maak in ieder geval altijd een backup van je database en doe dan het volgende:
- Ga naar jouw domeinnaam.nl:2222;
- Login via de WordPress admin (via ‘ /wp-admin/ ‘ inloggen) met de gegevens die je van je webhostingspartij gekregen hebt;
- Selecteer de URL van jouw website;
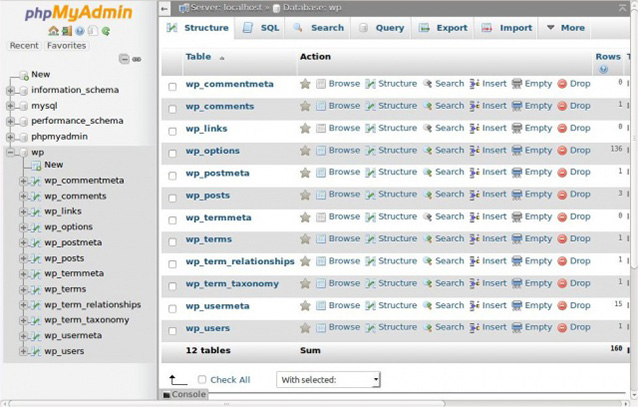
- Klik op phpMyAdmin;
- Vul hierin de database gegevens in;
- Ga naar de tabel wp_users;
- In de wp_users tabel zoek je naar je gebruikersnaam en e-mailadres;
- Log met deze gegevens in op je WordPress-website.

Het phpMyAdmin panel met verschillende tabellen
Sneller inloggen in WordPress website
Een nog snellere manier om naar je wp admin inlog te gaan is via de link https://www.jouwdomeinnaam.nl/admin/.
Let wel op, dit werkt alleen als je geen pagina op jouw website hebt met de naam ‘admin’.
WordPress Inloggen met een ander adres
Waarom zou je inloggen met een ander adres op je WordPress website?
De reden hiervoor is om te voorkomen dat criminelen en/of hackers je inlogpagina kunnen vinden en hiermee mogelijk toegang kunnen krijgen tot je beheerpagina en zo je website overnemen.
Bovenstaande tips voor een sterk wachtwoord zijn prima, maar elk wachtwoord is te kraken en je kunt beter meerdere beveiligingen hebben.
Een voorbeeld hiervan is het aanpassen van het login-adres van de WordPress website. Bijvoorbeeld naar https://www.jouwnaam.nl/inloggen/. Dit adres mag van alles zijn, zolang jij het maar kan onthouden.
Dit is het makkelijkst te doen met behulp van de WordPress plugin WPS Hide Login plugin.
Let er wel op dat na het wijzigen van de inlogpagina de oude inlogpagina niet meer werkt.
Het beste is om de oude inlogpagina van tevoren op te slaan, zodat als er problemen optreden met de nieuwe inlogpagina, de oude situatie weer terug te draaien is.

Hoe kan ik het inloggen in WordPress nog beter beveiligen?
Bovenstaande zaken zijn voorbeelden van goede beveiliging, maar er zijn er nog meer.
Two step authentication
Een uitstekende beveiliging is “Two Factor Authentication” (2FA). Hierbij maak je via een externe dienst gebruik van een extra beveiligingslaag bovenop het inlog-proces. Hiervoor is ook een WordPress plugin beschikbaar, Wordfence dat bovendien gratis is.
Wordfence werkt met een Time-bases One-Time Password (TOTP), oftewel een wachtwoord dat je eenmalig kan invoeren en maar een beperkte tijd geldig is.
Daarnaast is de 2FA bij Wordfence ook te gebruiken voor meerdere rollen dan de admin. Een hacker hoeft immers maar 1 account te kraken om schade aan te kunnen richten op je website.
Kortom, met behulp van 2FA kan een kwaadwillende die je inloggegevens weet toch niet inloggen in je website en schade aanrichten.
Beperken van inlogpogingen
Het beperken van de inlogpogingen is ook een prima manier om je website beveiligen tegen hackers en criminelen.
Dit is mogelijk met de gratis plugin Limit Login Attempts Reloaded.
Stel deze plugin zo in dat er 4-6 inlogpogingen gedaan mogen worden. Dit om ervoor te zorgen dat je zelf niet
uitgesloten wordt van WordPress inloggen nadat je 1 of 2 keer het verkeerde wachtwoord hebt ingevoerd.
Inloggen WordPress website lukt niet
Naast dat je mogelijk je wachtwoord bent vergeten, kan het ook zijn dat je problemen met je browsercookies hebt.
Hoe je je wachtwoord kunt resetten is hierboven al besproken, maar hoe los je het probleem met de cookies op?
Als je een probleem met de cookies hebt, krijg je meestal deze foutmelding in je scherm.
Het inloggen in jouw WordPress website is mede afhankelijk van cookies.
Wellicht zijn deze uitgeschakeld of functioneren ze niet goed.
Kijk in ieder geval altijd na of je browser (Mozilla Firefox, Internet Explorer/Edge, Google Chrome, Safari) de cookies niet heeft uitgeschakeld.
Deze stappen zijn de makkelijkste oplossingen voor dit probleem.
- Vernieuw de browser en log opnieuw in;
- Wis het cachegeheugen van je browser;
- Open de browser in incognitomodus.
Meer weten?
Swipe Media is een betrouwbare WordPress partner die je WordPress website kan hosten, maken en aanpassen. Je kunt er bij ons natuurlijk vanop aan dat je snelle, veilige en betrouwbare WordPress hosting krijgt; full service inclusief persoonlijk support door ervaren WordPress specialisten.
Dankzij het Prepaid Ticketsysteem kun je tegen gereduceerde tarieven ook de noodzakelijke aanpassingen met, natuurlijk, de laatste updates aan je WordPress website laten uitvoeren.
Wil je meer informatie of heb je vragen over WordPress?
Neem dan nu contact met ons op. We helpen je graag verder!







 Iedereen die met een website in WordPress werkt wil dat een website zo snel mogelijk laadt.
Iedereen die met een website in WordPress werkt wil dat een website zo snel mogelijk laadt.